라데카 블로그는 나름대로 최적화된 환경을 유지하며, 마비노기 블로그로 운영 중이다. 별 다른 수정 없이 나름대로 검색 노출 순위가 나쁘지 않은 상태이며, 지금까지 잘 운영해오고 있다고 생각했는데 구글 콘솔 관리에서 볼 수 있는 항목 중 코어 웹 바이탈의 평가에서는 최악의 점수를 받았다.

구글 콘솔 '코어 웹 바이탈'
티스토리 블로그의 근본적인 문제점도 있겠지만, 플러그인의 사용이나 불 필요한 CSS 또는 동기적 자바스크립트의 구동방식으로 로딩시간이 길어지고 있었다. 인터넷 환경이 우수한 네트워크에서는 지연 없이 모든 콘텐츠를 빠르게 볼 수 있으나 모바일 환경이나 일부 네트워크 환경이 좋지 않은 곳에서는 콘텐츠를 보는 것이 어려울 수 있다.
또한, 단순히 콘텐츠를 보는 것 뿐 아니라 검색엔진에서 좋지 않은 평가를 받을 것이 뻔하기 때문에 가장 우선적으로 해결해야 할 문제라고 판단하고 있다. 먼저, 구글 관리 콘솔에서 라데카 블로그의 점수는 아래와 같다.

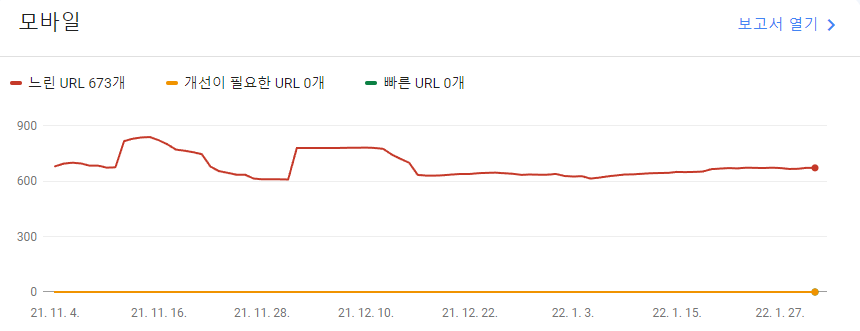
모바일
모바일에서는 보다시피 최악의 점수를 받았다. 거의 모든 페이지가 느린 평가를 받았으며, 그 원인으로 CLS 문제가 지적되었다. 현재는 어느정도 수정을 하고 모든 플러그인을 해제한 상태이며, 이 상태에서 유효성 검사를 진행 중이다. 이전보다 확실히 빨라진 느낌이 들긴 하지만, AMP 환경을 구현할 수 있는 실력도 아니라서 조금 더 개선이 필요할 것이다.
가장 큰 문제는 바로 이미지의 처리방식이다. 그리고 가장 문제로 여겨졌던 부분이 렌더링 차단 리소스 제거하기나 오프스크린 이미지 지연하기 그리고 차세대 형식을 사용해 이미지 제공하기 부분이다. 앞서 두 가지 경우엔 해결 방법을 찾을 수 있을 것 같으나, 차세대 형식을 사용해 이미지를 제공하기 위해서는 Webp 이미지로 변환해야하는데, 이는 개인이 매번 처리할 수 있는 문제는 아니라고 생각한다.
게임 블로그를 운영하는 것 뿐인데, 해결해야 할 일이 산더미다. 어쨌거나, 아마도 이 문제는 내 블로그 뿐만 아니라 티스토리 블로그를 운영한다면 대부분 발생하는 문제라고 생각한다. 그러나, 구글 검색엔진에서는 티스토리 블로그만 노출되는 것이 아니기 때문에 개선해야 할 문제일 뿐이다.
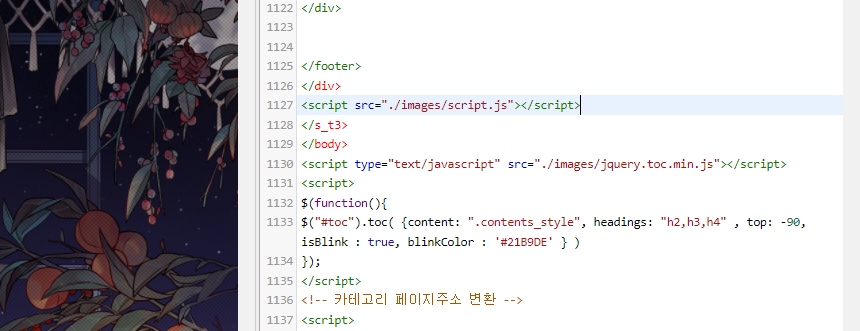
<script src="script.js"> // 기존 사용
<script src="script.js" async> // 비동기
<script src="script.js" defer> // 지연그리고 이 문제를 해결하기 위해서 여러 곳에서 정보를 얻은 결과 위와 같은 값을 얻었다.

바로 위와 같이 /body 위에 작성된 부분을 비동기 처리 해주는 것이다. /script.js를 /script.js async를 추가해준다. 그 다음 처리 방식 중 하나인 차세대 형식을 사용하기 위해서는 먼저 Webp가 지원되야 하는데, 티스토리 본문 내에서 Webp가 지원되기는 하지만, 매우 불안정하다.
Webp로 대표 이미지를 설정하게 되면 썸네일이 뜨지 않는 경우도 존재하고 Webp 이미지가 업로드 되지 않는 경우도 있다. 따라서, Jpg나 Png 중에서 선택해야 하는데, Png보다는 Jpg가 용량이 적으므로 주로 Jpg로 이미지를 첨부하고 있는 상황이다. 즉, 이것도 당장 해결할 수 있는 부분이 없다는 것이다. 하나하나 불안정한 Webp를 변환해서 사용할 수는 없는 노릇이다.
즉, 이 블로그의 가장 큰 문제점은 이미지와 자바스크립트 구현 방식이며, 이것만 적절하게 해결하더라도 블로그 로딩 속도를 현저하게 줄일 수 있을 것이다.

데스크톱
데스크톱 환경은 모바일보다 더 낫긴하지만, 여전히 문제가 발생하며 이왕이면 이미지보다 텍스트 위주로 구성할 수 있도록 하는 것이 중요할 것이다. 또한, 모바일 환경을 개선하게 된다면 데스크탑도 자연스럽게 해결 될 문제라고 본다. 전반적으로 라데카 블로그의 문제점들을 파악하여 문제를 해결 중이다.
이미지 문제를 해결하기 위해서 본문에 나열되는 글 목록 글 수를 줄이고 썸네일을 압축해서 적용하는 방식이 있다. 이는 다소 귀찮겠지만, 글의 양이 많지 않다면 새롭게 글을 작성할 때 조금 신경써서 글을 쓰는 방식으로 어느정도 문제를 해결할 수 있을 것이다. 코어 웹 바이탈을 통과하는 것은 매우 중요한 문제이며, 동시에 이미지를 어떻게 활용하느냐에 따라 웹페이지 로딩 속도가 크게 차이나고 성능이 개선될 수 있으므로, 이 부분에 대한 연구를 진행함과 동시에 계속해서 실험을 하며 실험값을 대조해봐야 할 것이다.
'개인적인 이야기' 카테고리의 다른 글
| 마비노기 타임즈 폐쇄 및 백업 프로젝트 (1) | 2022.08.06 |
|---|---|
| table-layout: fixed; - 반응형 웹사이트 문제점 (0) | 2022.02.02 |




