
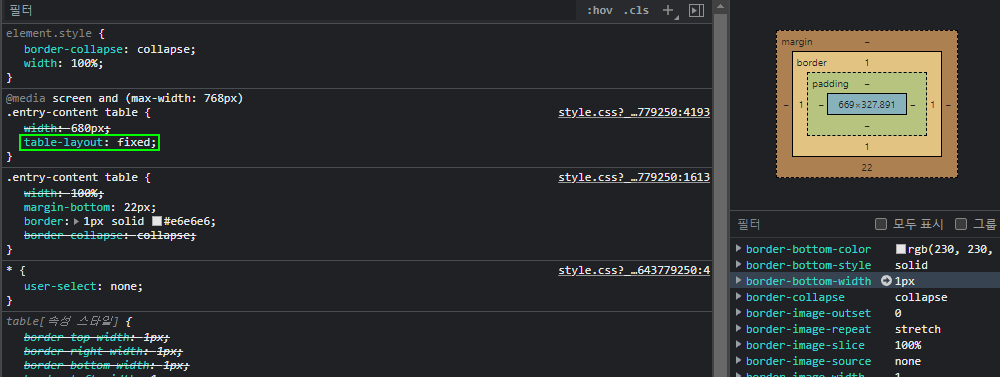
table-layout: fixed; 속성
나도 모르는 새, 언제 이 속성을 선언했는지 모르겠다. 모든 테이블 클래스에 위의 값이 적용되어 있었다. table-layout은 테이블의 레이아웃을 제어한다. 사용 방법은 총 3가지가 있는데, 어떻게 사용할 수 있는지 알아보고 반응형 웹에서는 어떻게 구현하면 좋을지 간단하게 알아보자.
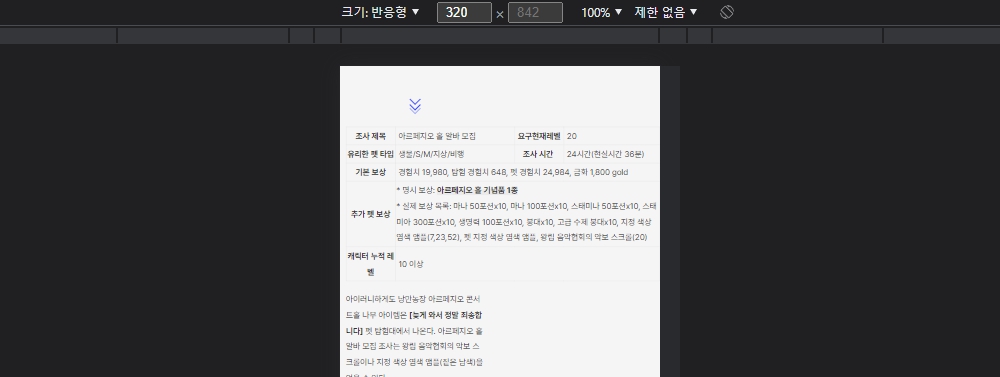
table-layout을 잘못 사용한 예

만약, 위와 같이 테이블 레이아웃을 잘못 사용하게 되면 모바일 환경에서 너비가 화면 밖으로 벗어나버린다. 이렇게 되면 구글 콘솔 관리에서도 문제가 있는 페이지로 인식되며, 구글 검색 노출이 안된다고 볼 수 있다. 물론 되는 경우도 있겠지만 말이다.
따라서, 만약 fixed; 값으로 적용한다고 할지라도 반응형 웹에서 정상적으로 보이게 하려면 width: 100%; 값을 추가해주면 된다. 그런데, 이렇게 하더라도 문제가 발생한다면 과감하게 fixed; 대신 auto;를 적용하면 문제가 쉽게 해결된다.
width: 100%;
table-layout: auto;
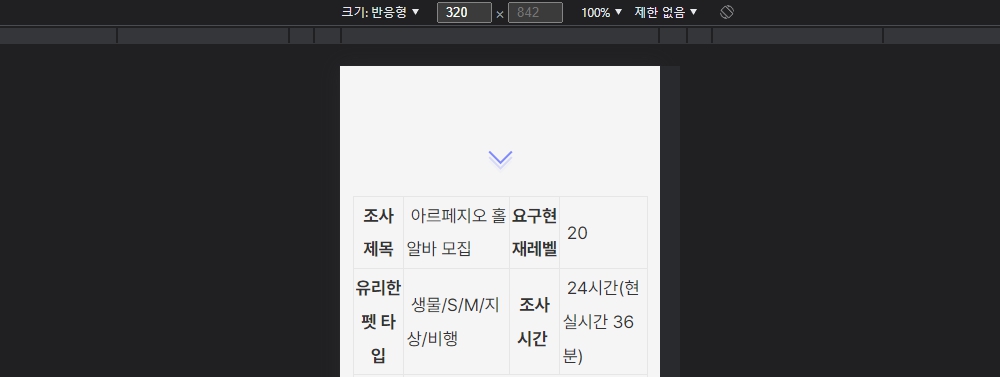
table-layout을 정상적으로 수정한 예

보다시피 그나마 정상적으로 표시된다. 여기서 글자 크기를 조금 수정하면 그나마 쓸모 있게 보이겠지만, 보다 더 근본적인 테이블 레이아웃의 수정이 필요할 듯하다. 혹은 이미지로 첨부하게 되면 클릭해서 확대가 가능하니까 그런 부분도 조금 염두해둬야 할 것이고 테이블 레이아웃을 구현하는 다양한 방식에 대해 찾아봐야 할 것이다.
'개인적인 이야기' 카테고리의 다른 글
| 마비노기 타임즈 폐쇄 및 백업 프로젝트 (1) | 2022.08.06 |
|---|---|
| 코어 웹 바이탈이 미치는 치명적인 영향 (0) | 2022.02.02 |


